
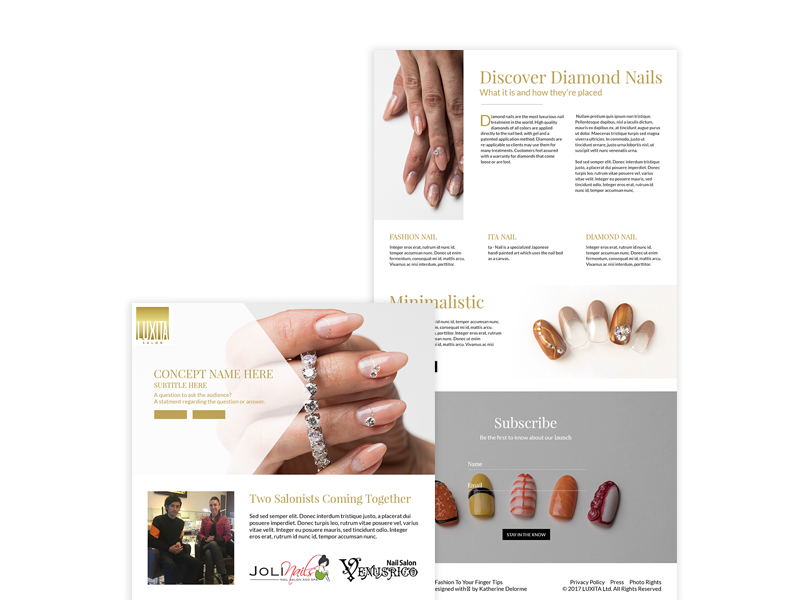
LUXITA Nail Salon
Bootstrap • FullPage JS • SCSS • Flexbox
The official website for the newly opened LUXITA salon at the Chi Spa in Shangri-La Tokyo. This was the project I completed during my stay in Japan. Working closely with the salon owners. As well as taking part in meetings with Shangri-La management.
Responsibilities: Project Owner • Creative Concept • UI/UX • Code • Presentations