
Let's talk design.
Creating a blog site with static site generator Jekyll. The focus is content. Avoiding the add-ons included in CMS. With page speed and performance being the upside.
View Blog
Service
Web Design
Client
Katdelorme
Date
2017
Learning Jekyll.
Utilizing RubyGems.
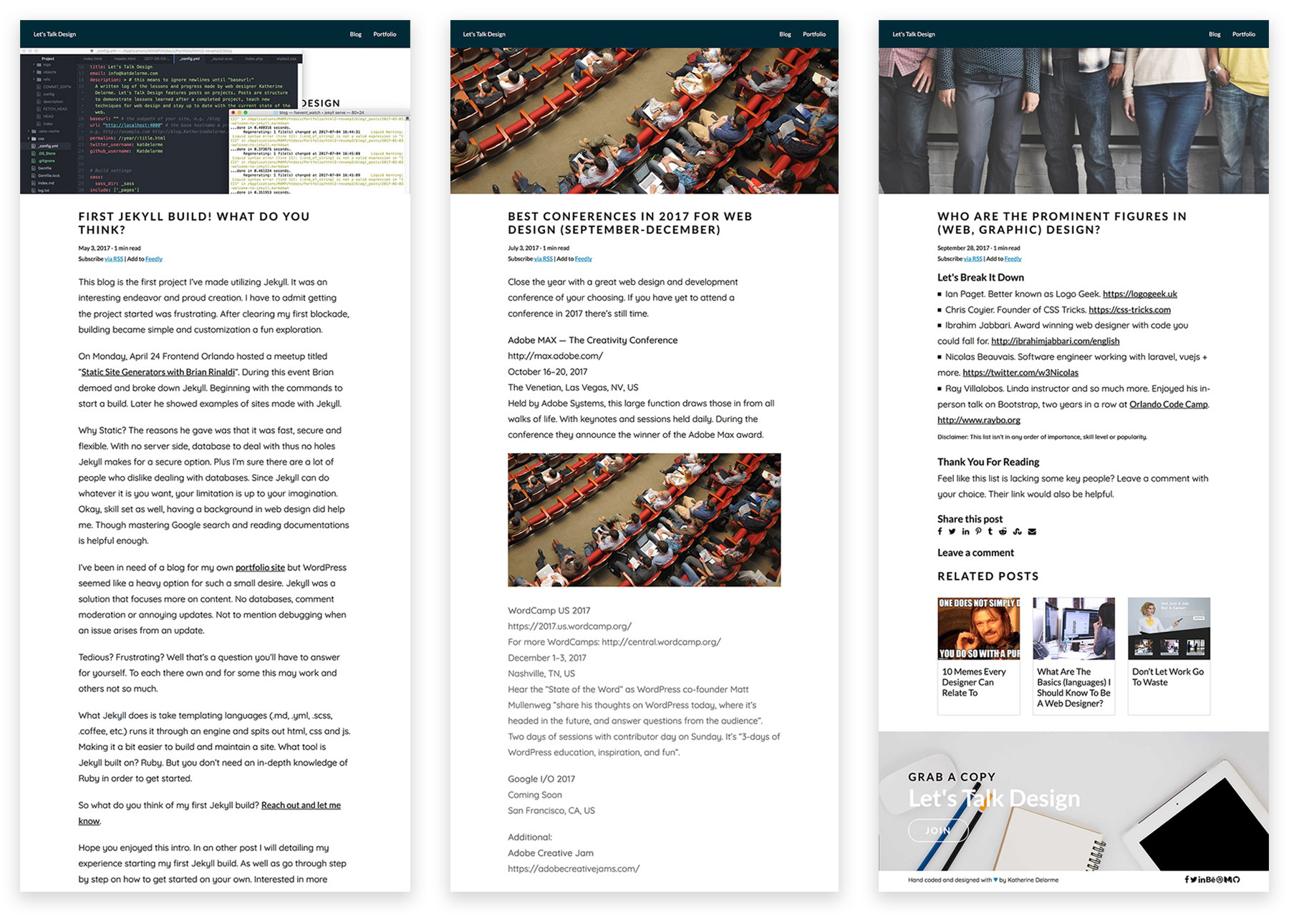
It takes templating languages (.md, .scss, etc.) runs it through an engine and spits out html, css and js.
Using Markdown and Liquid.
Any add-ons and functions needed have to be built. Unlike the thousands made for CMS like WordPress.
Create a lightweight blog for a developer.
Attending a Frontend Orlando meetup called “Static Site Generators with Brian Rinaldi”. There I learned the breakdown on static site generators and Jekyll.
Utilizing Jekyll's documentation.
Carefully going through each installation and step.
Tears and patience.
Google.
View Blog

Project owner
Design
UI/UX
Code
Jekyll
Markdown
Liquid
Html5
SCSS
Flexbox
Installing the necessary RubyGems and additional installs to get Jekyll to run was troublesome. Also unforeseen laptop issues and using sudo. Properly setting up the config file. Writing in Liquid was different. Having a background in JS and PHP helped with knowing conditionals and more. Using the markup a new experience.
Don't let difficulty get to you. Take a break and return with a clearer head.

I wanted content to be the focus of this blog. Removing all the bells and whistles and the pagespeed lag that comes with adding bells and whistles.
With the focus being content, the content better be good. Creating blog posts will take time.
What do you think of the design? Any suggestions? Did you related to any of the lessons learned? Or are you curious about Jekyll? Share your thoughts with me. You can find me on Facebook, Twitter, LinkedIn or send an old fashion email.
Excited to start a project with me? Check out my services.